如何更專業的使用Chrome開發者工具(1)
2016-02-20 19:33:40 來源: Ibrahim Nergiz 酷勤網 評論:0 點擊:
顧名思義Chrome開發工具就是一個工具,它允許Web開發人員可以通過瀏覽器應用程序干預和操作Web頁面,也可以通過這個工具調試和測試Web頁面或Web應用程序。有了這個工具,你可以做很多有趣的事情!
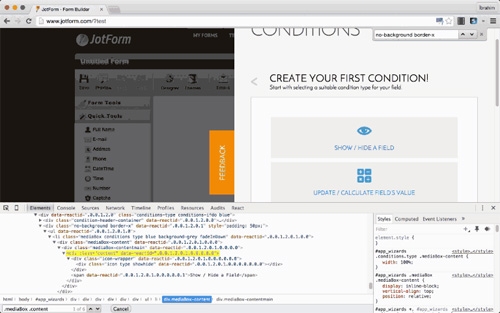
5.通過CSS選擇器搜索DOM元素
試一試快捷鍵:CMD + F / CTRL + F和輸入你需要的類名或ID名,可以搜索到相應的選擇器。
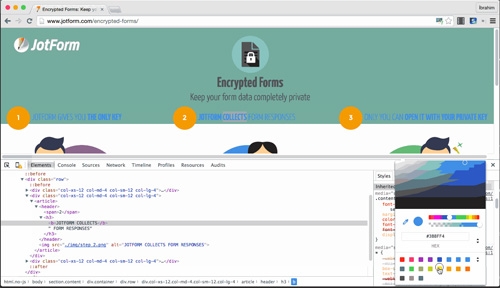
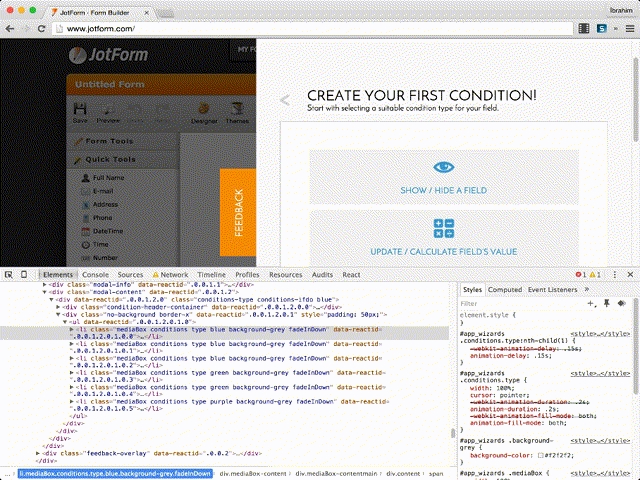
6.Material和自定義顏色調色板
你可以點擊顏色代碼前面的小圖標,你可以選擇:
◆頁面顏色:這個面板是從你的Web網站(在你的CSS中)自動生成
◆Material Design:這個面板可以從Material Design面板中自動生成顏色
7.多個光標
移動光標按住CMD + 點擊可以添加多個光標,你也可以使用CMD + U撤銷你選擇的最后一個光標。
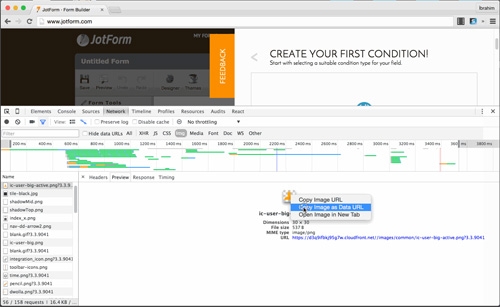
8.復制圖片的Data URI
◆選擇"Network"面板
◆在“Resources”面板選擇你的圖片
◆在圖片上右擊,選擇“Copy Image as Data URI”選項
9.觸發偽類

◆在左邊的面板元素上右擊鼠標,并選擇“Force Element State”
◆另外在右邊的面板中選擇切換偽類狀態的圖標
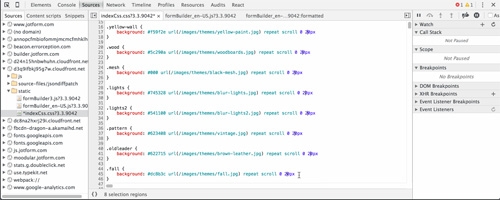
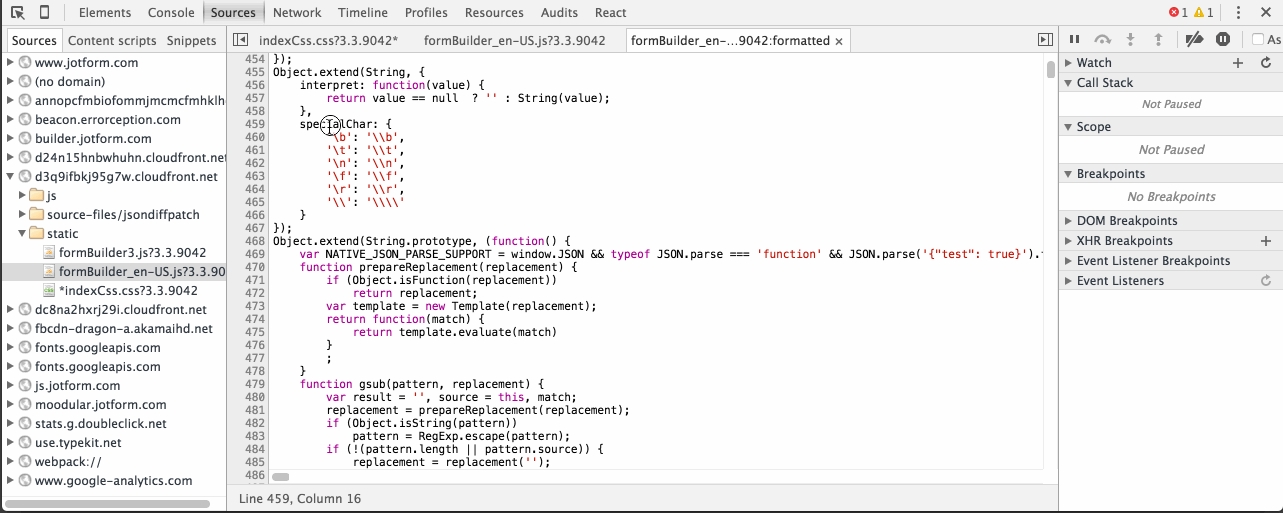
10.通過拖拽選擇多列

◆選擇“Sources”面板
◆在“Sources”面板編輯器中選擇你需要的文件
◆按住Alt并拖動鼠標
分享到:
 收藏
收藏