如何更專業的使用Chrome開發者工具(1)
2016-02-20 19:33:40 來源: Ibrahim Nergiz 酷勤網 評論:0 點擊:
顧名思義Chrome開發工具就是一個工具,它允許Web開發人員可以通過瀏覽器應用程序干預和操作Web頁面,也可以通過這個工具調試和測試Web頁面或Web應用程序。有了這個工具,你可以做很多有趣的事情!
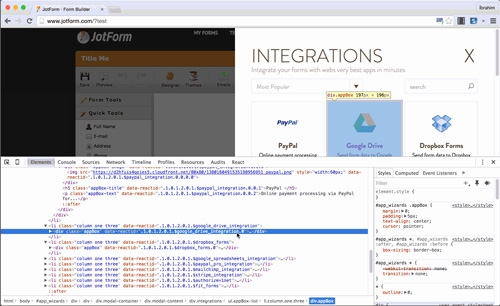
11.使用$0獲取當前元素
◆選擇“Elements”面板
◆在"Element"面板中選擇DOM元素
◆點擊"Console"并輸入$0可以獲取當前元素
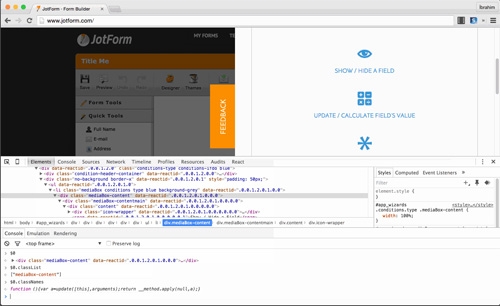
12.在元素中顯示
選擇一個DOM節點:
◆在“Console”面板中右擊
◆選擇"Reveal in Elements Panel"
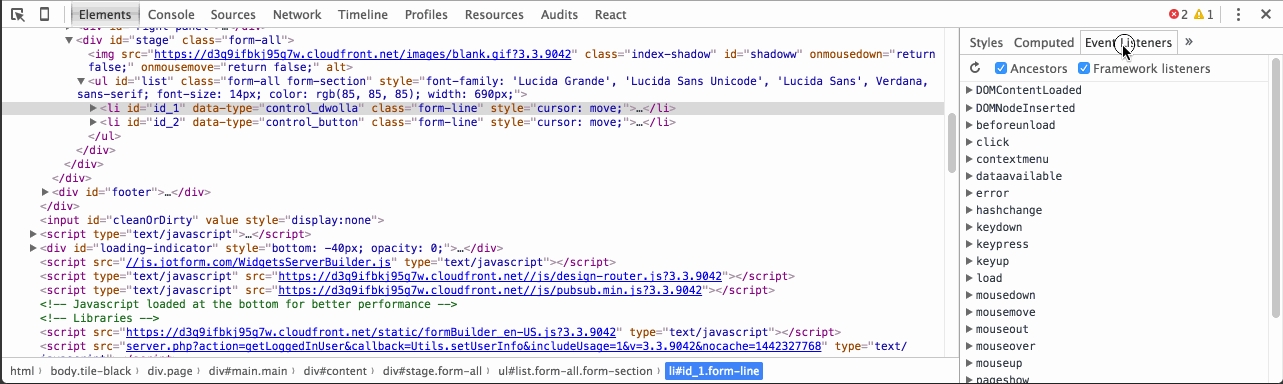
13.查看事件監聽器

◆選擇“Elements”面板”
◆在“Event Listeners”菜單中選擇一個事件
◆右擊并選擇“Show Function Definition”,你可以查看到對應的源碼
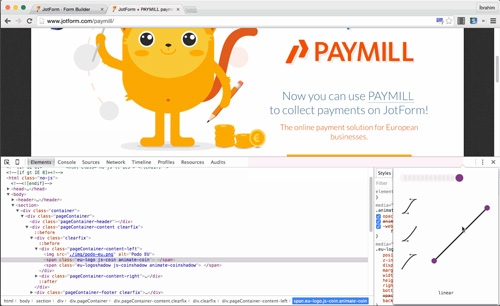
14.預覽Easing
◆點擊easing圖標(紫色的圖標),可以預覽easing
◆你可以通過瀏覽選擇其他的easing或者自定義easing
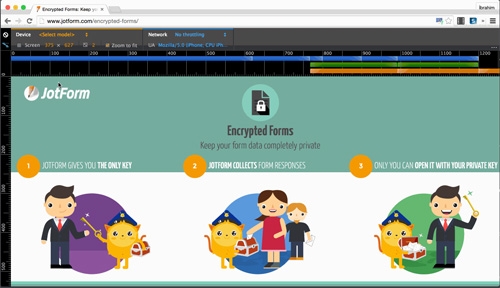
15.媒體查詢
◆點擊左上角的手機圖標,選擇設備模式
◆點擊斷點("blue","green","orange")工具欄選擇斷點
如果你可擊一個工具欄,你可以在源碼中找到它對應的位置。
分享到:
 收藏
收藏