如何更專業的使用Chrome開發者工具(1)
2016-02-20 19:33:40 來源: Ibrahim Nergiz 酷勤網 評論:0 點擊:
顧名思義Chrome開發工具就是一個工具,它允許Web開發人員可以通過瀏覽器應用程序干預和操作Web頁面,也可以通過這個工具調試和測試Web頁面或Web應用程序。有了這個工具,你可以做很多有趣的事情!
顧名思義Chrome開發工具就是一個工具,它允許Web開發人員可以通過瀏覽器應用程序干預和操作Web頁面,也可以通過這個工具調試和測試Web頁面或Web應用程序。有了這個工具,你可以做很多有趣的事情:
◆調試界面的問題
◆使用斷點調試JavaScript代碼
◆優化你的代碼
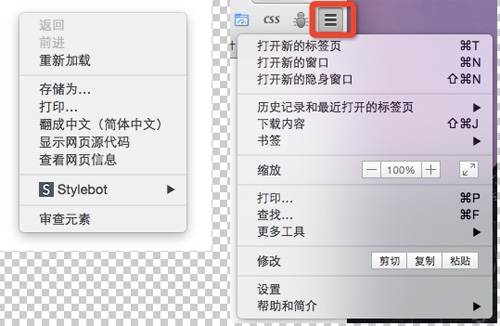
打開開發者工具,你只需要在頁面的任意位置右擊鼠標,選擇檢查元素或從右上角菜單中選擇“工具>更多工具>開發者工具“。
下面示例演示的都是在Google Chrome的Canary瀏覽器下做的演示。
1.快速編輯HTML元素
試一試:
◆選擇"Elements"面板
◆選擇"Elements"面板內的一個DOM元素
◆雙擊你需要打開的DOM元素標簽,你就可以編輯它
當你完成之后會自動更新和關閉標簽
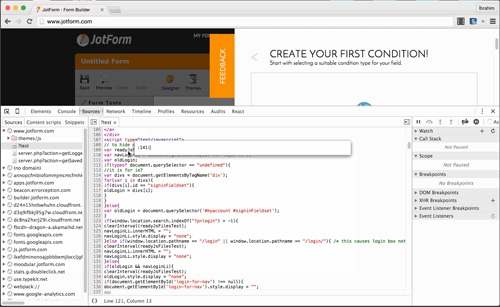
2.到指定的行數
你可以在“Sources”面板中選擇指定的文件中使用“:行數:列數”的功能。試試快捷鍵CMD + O。
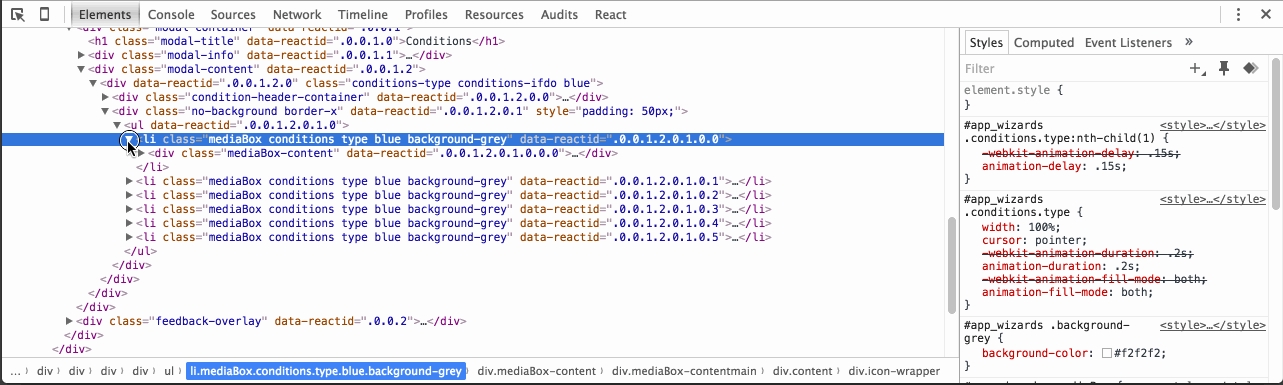
3.展開所有子節點

試一試:
◆選擇"Elements"面板
◆選擇DOM元素和在帶有剪頭的地點按住Alt +點擊鼠標左鍵,可以展開所有子節點
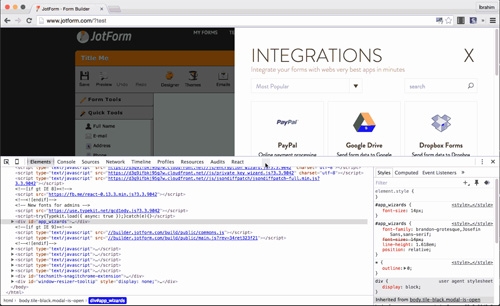
4.改變開發者工具位置
試一試快捷鍵:CMD + Shift + D。設置開發者工具有三個選項:
◆不在窗口中顯示開發者工具
◆在窗口右側顯示開發者工具
◆在窗口底部顯示開發者工具
分享到:
 收藏
收藏