如何更專業(yè)的使用Chrome開發(fā)者工具(1)
2016-02-20 19:33:40 來源: Ibrahim Nergiz 酷勤網(wǎng) 評論:0 點擊:
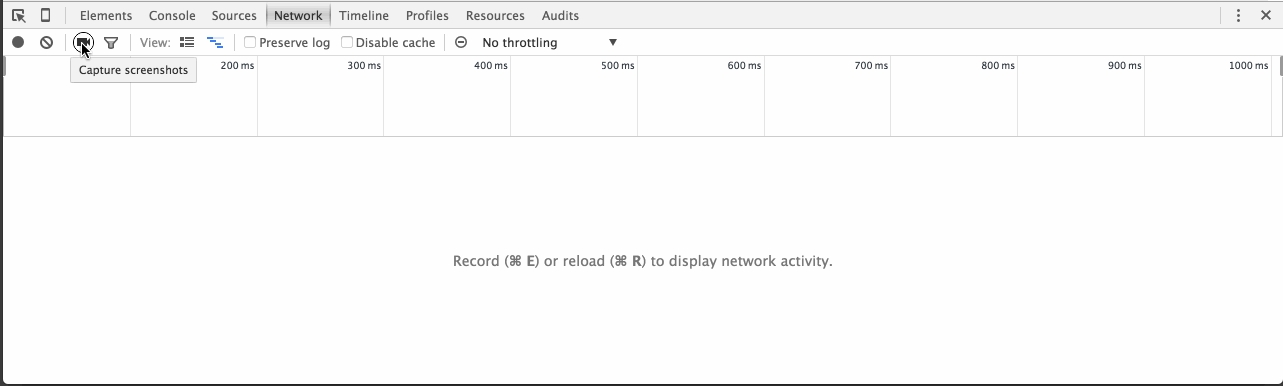
16.Network Filmstrip

Film Strip"顯示頁面從開始到結(jié)束渲染的截圖。你可以點擊截圖和在timeline-style中查看視圖。
◆選擇“Network”面板
◆點擊“錄制”圖標(biāo)
◆重新加載頁面
17.Copy Response
你可以在網(wǎng)絡(luò)資源中復(fù)制"Response/Request"頭。
◆選擇“Network”面板”
◆在“Sources”面板編輯器中選擇你需要的文件”
◆右擊并選擇“Copy Response”
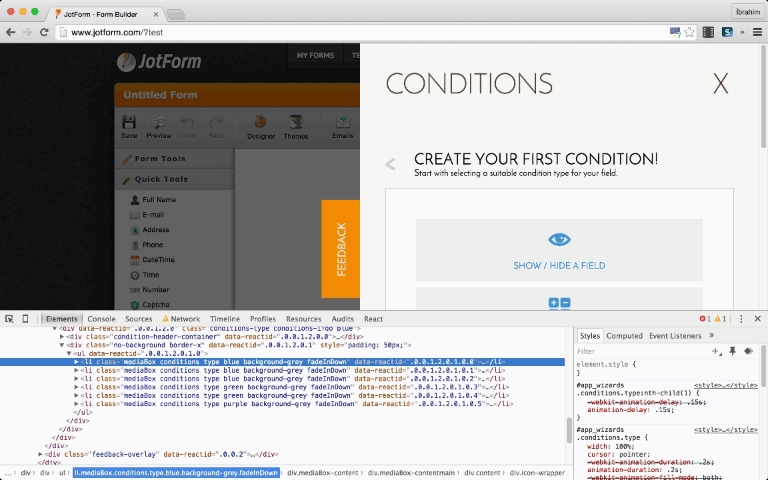
18.運行預(yù)定義的代碼片段

◆在左側(cè)邊欄中選擇: Sources > Snippets
◆右擊選擇Select New
◆輸入文件名和在右側(cè)的面板中輸入代碼片段
◆代碼片段文件名上右擊選擇Run
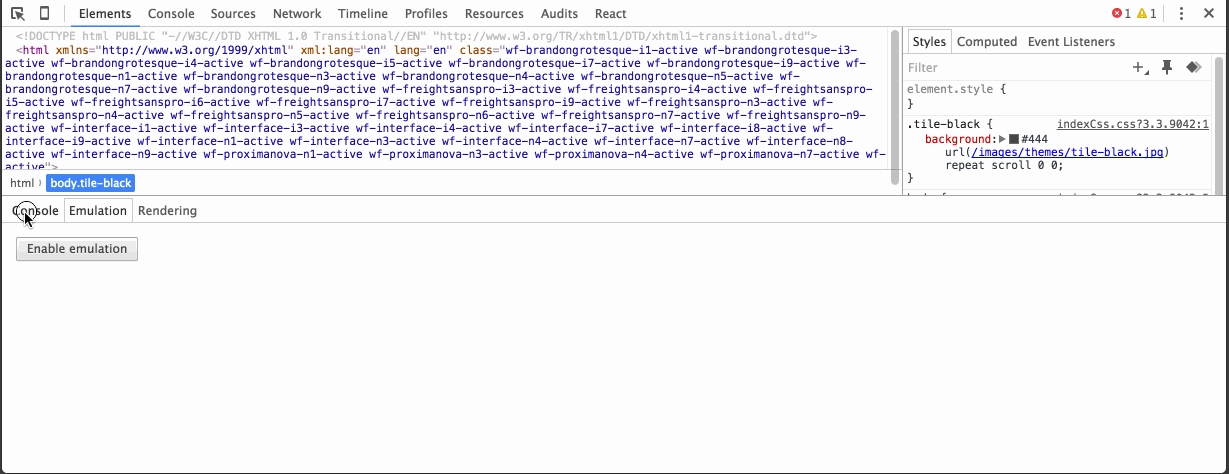
19.Device Emulation Sensors

你可以模擬移動設(shè)備傳感器:
◆觸摸屏
◆地理位置坐標(biāo)
◆加速計
你可以這樣操作:
◆選擇“Elements”面板
◆選擇“Emulation > Sensors”和點擊“Esc”取消
20.Workspaces
◆選擇“Sources”面板
◆在Sources面板中右擊并選擇“Add Folder to Workspaces”
◆選擇你的文件和右擊,并選擇Map to Network Resources
◆修改你的文件代碼和查看
擴展閱讀
◆ Dev Tips
【編輯推薦】
相關(guān)熱詞搜索:Chrome 開發(fā)者 工具
上一篇:運維人,你應(yīng)該了解的三張武功心法圖
下一篇:云運維如何選擇部署適合自身的IDC和網(wǎng)絡(luò)(1)

